Markdown基本语法

Markdown基本语法
ChengZCMarkdown是一种纯文本格式的标记语言。通过简单的标记语法,它可以使普通文本内容具有一定的格式。
相比WYSIWYG编辑器
优点:
1、因为是纯文本,所以只要支持Markdown的地方都能获得一样的编辑效果,可以让作者摆脱排版的困扰,专心写作。
2、操作简单。比如:WYSIWYG编辑时标记个标题,先选中内容,再点击导航栏的标题按钮,选择几级标题。要三个步骤。而Markdown只需要在标题内容前加#即可
缺点:
1、需要记一些语法(当然,是很简单。五分钟学会)。
2、有些平台不支持Markdown编辑模式。
一、标题
在想要设置的文字前面加#来表示
一级标题一个#,二级标题两个##,以此类推,最多支持6级标题
注:标准语法一般在#后跟个空格再写文字,貌似简书不加空格也行。
示例:
1 | # 这是一级标题 |
效果如下:
这是一级标题
这是二级标题
这是三级标题
这是四级标题
这是五级标题
这是六级标题
二、字体
- 加粗
要加粗的文字左右分别用两个*号包起来
- 斜体
要倾斜的文字左右分别用一个*号包起来
- 斜体加粗
要倾斜和加粗的文字左右分别用三个*号包起来
- 删除线
要加删除线的文字左右分别用两个~~号包起来
示例:
1 | **这是加粗的文字** |
效果如下:
这是加粗的文字
这是倾斜的文字
这是斜体加粗的文字这是加删除线的文字
三、引用
在引用的文字前加>即可。引用也可以嵌套,如加两个>>三个>>>
n个…
貌似可以一直加下去,但没神马卵用
示例:
1 | >这是引用的内容 |
效果如下:
这是引用的内容
这是引用的内容
这是引用的内容
四、分割线
三个或者三个以上的 - 或者 * 都可以。
示例:
1 | --- |
效果如下:
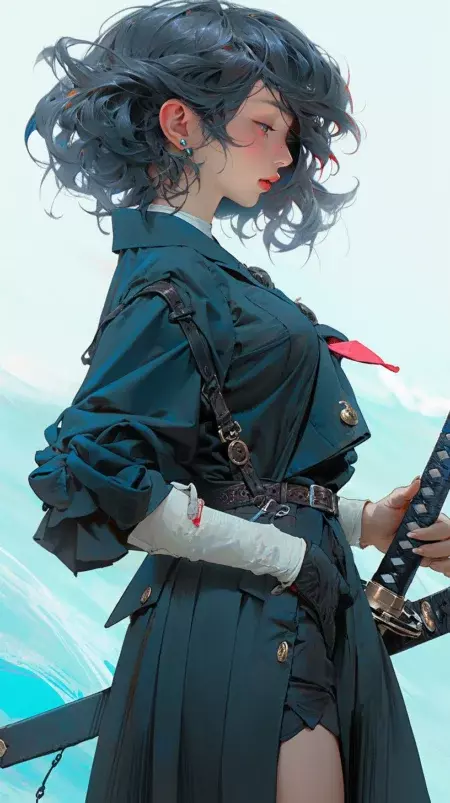
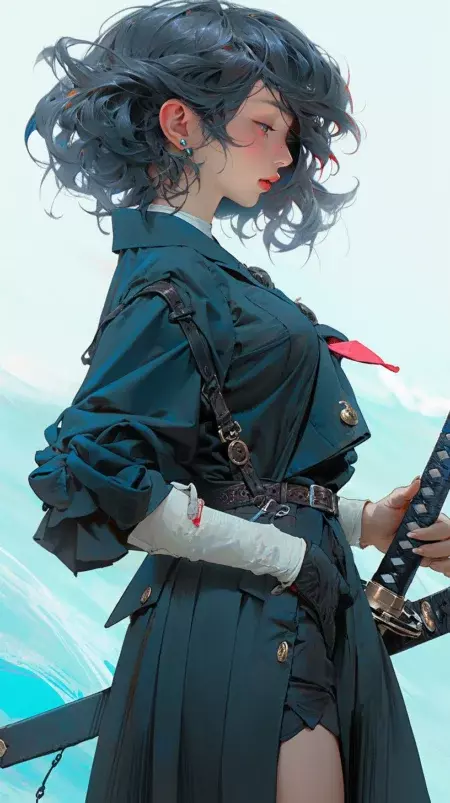
五、图片
语法:
1 |  |
示例:
1 |  |
效果如下:
六、超链接
语法:
1 | [超链接名](超链接地址 "超链接title") |
示例:
1 | [简书](http://jianshu.com) |
效果如下:
注:Markdown本身语法不支持链接在新页面中打开,貌似简书做了处理,是可以的。别的平台可能就不行了,如果想要在新页面中打开的话可以用html语言的a标签代替。
1 | <a href="超链接地址" target="_blank">超链接名</a> |
七、列表
无序列表
语法:
无序列表用 - + * 任何一种都可以
示例
1 | - 列表内容 |
效果
- 列表内容
- 列表内容
- 列表内容
- 有序列表
语法:
数字加点
1 | 1.列表内容 |
- 列表内容
- 列表内容
- 列表内容
- 列表嵌套
上一级和下一级之间敲三个空格即可
一级无序列表内容(嵌套无序)
- 列表嵌套
- 列表嵌套
- 列表嵌套
一级无序列表内容(嵌套有序)
- 列表嵌套
- 列表嵌套
- 列表嵌套
一级有序列表内容(嵌套无序)
- 列表嵌套
- 列表嵌套
- 列表嵌套
一级有序列表内容(嵌套有序)
- 列表嵌套
- 列表嵌套
- 列表嵌套
- 任务列表
- [任务一]
- [任务二]
- [任务三]
八、表格
语法:
1 | 表头|表头|表头 |
示例:
1 | 姓名|技能|排行 |
效果
| 姓名 | 技能 | 排行 |
|---|---|---|
| 刘备 | 哭 | 大哥 |
| 关羽 | 打 | 二哥 |
| 张飞 | 骂 | 三弟 |
| 姓名 | 性别 | 年龄 | 身高 | 体重 | 爱好 |
|---|---|---|---|---|---|
| 小明 | 男 | 11 | 153 | 56 | 学习 |
| 小红 | 女 | 12 | 166 | 50 | 读书 |
九、代码
语法:
单行代码:代码之间分别用一个反引号包起来
1 | `代码内容` |
代码块:代码之间分别用三个反引号包起来,且两边的反引号单独占一行
1 | (```) |
注:为了防止转译,前后三个反引号处加了小括号,实际是没有的。这里只是用来演示,实际中去掉两边小括号即可。
示例:
单行代码
1 | `this is linecode` |
多行代码
1 | (```) |
效果如下:
单行代码
this is linecode
多行代码
1 | function fun(){ |
十、流程图
简单流程
1 | ```mermaid |
1 |
|
复杂流程
1 | ```mermaid |
1 |
|
十一丶 Math函数
示例
1 | 开根号 |
分数,平方
1
\frac{7x+5}{1+y^2}
下标
1
2
3
4
5 z=z_l
```
省略号
```math
\cdots
行间公式(使用两个$包含公式可以独立一行)
1
\frac{d}{dx}e^{ax}=ae^{ax}\quad \sum_{i=1}^{n}{(X_i - \overline{X})^2}
矢量
1
\vec{a} \cdot \vec{b}=0
积分
1
\int ^2_3 x^2 {\rm d}x
累加
1
\sum \frac{1}{i^2}
累乘
1
\prod \frac{1}{i^2}
1 |
|
- 分数,平方
1 | \frac{7x+5}{1+y^2} |
- 下标
1 | z=z_l |
- 省略号
1 | \cdots |
- 行间公式(使用两个$包含公式可以独立一行)
1 | \frac{d}{dx}e^{ax}=ae^{ax}\quad \sum_{i=1}^{n}{(X_i - \overline{X})^2} |
- 矢量
1 | \vec{a} \cdot \vec{b}=0 |
- 累加
1 | \sum \frac{1}{i^2} |
- 累乘
1 | \prod \frac{1}{i^2} |
十二丶私密博客文章
- 在主题header下加入themes->/archer/layout/_partial/->base-header.ejs 添加如下代码,编译的时候会自动加入 HTML 中,
1 | <script> |
- 在生成文件的新页面中最顶部加上,title: 标签
keywords:
- 私人
- 日记
description: 文章访问需要密码
password: ******(在你的 MD 文件中是明文)